반응형
react를 build 한후에 s3 루트에 그냥 올려버리면 아주 간단하지만..
버킷내에 폴더에 리액트를 넣어버리면 파일을 못읽어 들여서 흰화면(blank page)이 나옵니다...
(오류를 보면 403이라고 뜸)
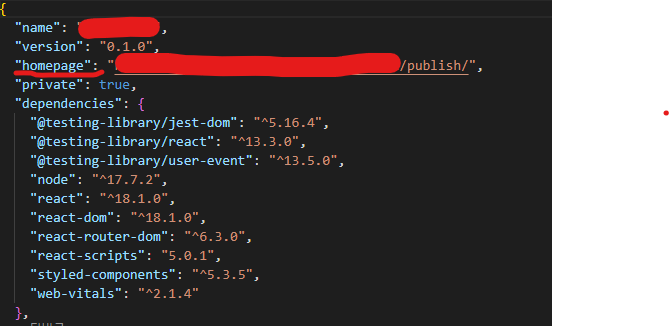
package.json 파일에다가 url 경로를 입력해줘야합니다.
ex) exampe.com/publish 에 페이지 를 띄우고 싶으면 example/pulish를 입력하면됩니다.

이렇게 한뒤에 안되는 경우가 있는데
보통 퍼블리셔나 프론트 개발자분들은 동적페이지에서 작업을 하기 때문에 browse route를 사용하시는데
s3의 경우 정적 페이지이므로 hashroute를 사용해줘야합니다.

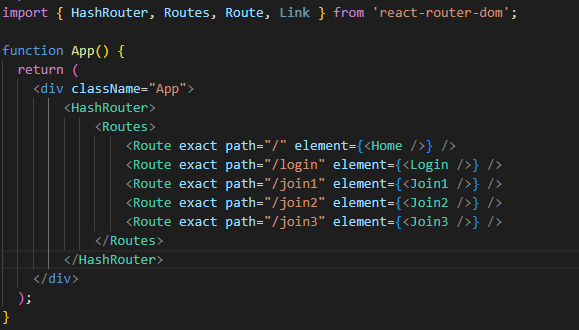
import에 hashrouter를 추가하고
browserouter를 hashrouter로 변경을 해줍니다.
즉 홈페이지 경로와 정적페이지 설정을 해주면 됩니다.
Reference
https://v5.reactrouter.com/web/api/HashRouter
반응형
'CLOUD > AWS' 카테고리의 다른 글
| aws firehose (0) | 2022.06.14 |
|---|---|
| cloudwatch log flow 의 iam 역할 (0) | 2022.06.14 |
| 하나의 S3 버킷에 여러 App(web)을 Cloudfront 에 띄우기 및 루트 설정 (1) | 2022.06.13 |
| Cloudfront 동작방식 (0) | 2022.06.10 |
| AWS ECS repository pull 하는 방법 (이미지 다운) (0) | 2022.06.08 |

댓글