프론트 웹사이트로 react를 올리기로 했습니다.
그래서!
react 설치하려는데
설치및 웹만드는 과정은 굉장히 간단합니다.
nodejs 다운 및 설치 후 npm으로 react 설치 입니다.
reference:
https://docs.microsoft.com/ko-kr/windows/dev-environment/javascript/react-on-windows
1. nodejs 설치(npm)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
에 들어가셔서

둘 중 하나를 받습니다.
저는 안정적인걸 좋아해서 왼쪽걸 받았습니다.
다운받고 일반적인 프로그램 설치하는것처럼
accpet, next, install 하시면

설치 완료가 됩니다.
설치가 됐는지 확인하는 방법은
cmd창에서 node를 입력하면 됩니다.
cmd 창 띄우는 방법은
윈도우키 + R 누른뒤 cmd를 입력하시거나
윈도우키 + s 누른뒤 명령프롬프트 or cmd 를 검색하시면 나온 명령 프롬프트를 클릭하시면 됩니다.
들어가서셔서 node를 입력하면 아래와 같이
welcome to nodjs 나옵니다.

나오는 방법은 ctrl + d or exit. 입니다.
2. React 설치
cmd(명령프롬프트) 로 나온뒤
아래 명령어를 입력해줍니다.
-g는 글로벌 옵션
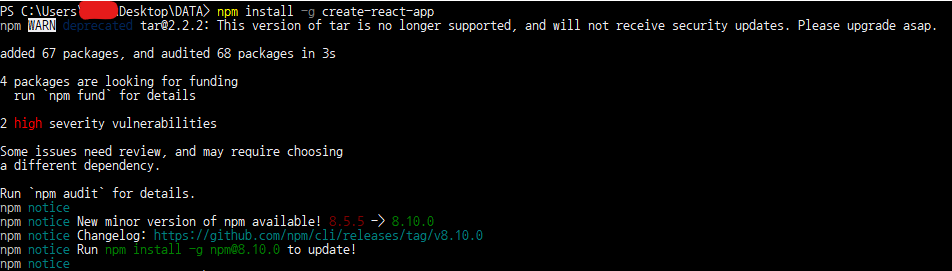
npm install -g create-react-app
접은글은 잘안됨
아래와 같이 설치가 진행됩니다.

하고나서 설치확인을위해
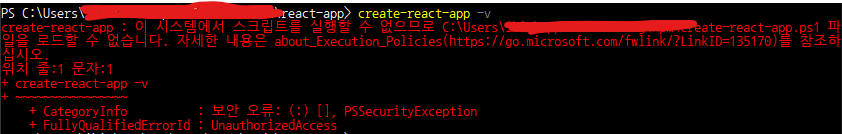
create-react-app -v 를 했는데

아래와 같이 에러가 발생합니다.
권한설정을 따로 해줘야 합니다.
관리자권한으로 cmd 실행해주고
Get-ExecutionPolicy 실행해보면 restricted로 되어 있을겁니다.
설정을 변경하기 위해서
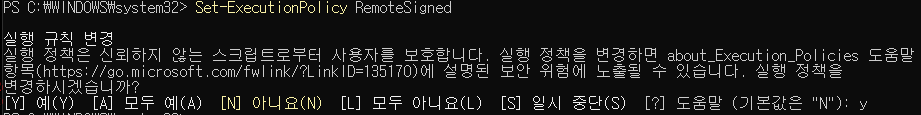
Set-ExecutionPolicy RemoteSigned 을 입력하면 아래와 같이 나오는데
y를 눌러 수정하면 제대로 실행이 됩니다.


그리고 아래 명령어를 입력합니다.
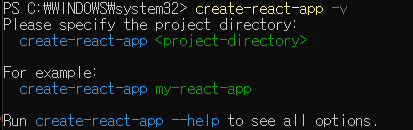
npx create-react-app [프로젝트명]

이제 시작만 하면 됩니다.
아래 명령어만 입력하면 웹페이지 뜰것입니다.
npm start
위와 같은 로그가 좌라락 뜨면서
보안경고가 나오는데 액세스 허용을 눌러줍니다.

3. React 화면 결과 확인
브라우저에
localhost:3000을 입력하면 리액트 홈페이지가 나옵니다.

참고
React 공식홈페이지 자습서입니다. 더 알고싶으신분은 참고하세요
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
'WEB,WAS' 카테고리의 다른 글
| [powershell]메이븐 Unknown lifecycle phase ".test.skip=true" 에러 (0) | 2022.09.13 |
|---|---|
| go webserver (0) | 2022.08.19 |
| [maven] 관련 자료 (0) | 2022.06.23 |
| maven generate:archetype 관련 에러 (no pom, no maven-archetype-quickstart:1.0) (0) | 2022.06.23 |
| HTTP 캐싱 (0) | 2022.05.24 |

댓글